Minggu, 01 Juni 2008
Tutorial ini akan menjelaskan langkah singkat membuat Friendster user bar sendiri menggunakan Photoshop. Kalian bisa menggunakan Adobe photoshop versi berapapun terserah kamu ebab teknik ini menggunakan teknik dasar, ebagai contoh saya menggunakan Photoshop CS2. Apa itu Friendster Userbar?? Userbar merupakan ..sebuah grafik biasa yang unik sebagai Sigs, biasanya banyak digunakan sebagai signature di berbagai forum. Friendster user bar ini merupakan sig GFX yang keren untuk kamu pajang di profile Friendstermu ato kamu kirim di testi teman kamu. Oke langsung kita mulai aja tutorialnya. Berikut bahan dan alat yang kamu butuhkan :
[1] Komputer lengkap dengan keyboard, mouse dan jangan lupa monitornya
[2] Adobe Photoshop
[3] edikit skill dan kreatifitas
[4] Camilan dan teh anget, kalo saya siapkan kopi aja. :-)
[5] Winamp dengan playlist lagu-lagu dari Rock ato dangdut koplo juga boleh. Kalo semua perlengkapan telah siap mari kita ambil nafas panjang dulu trus lanjut ke tahap berikutnya. Yuk kita mulai..
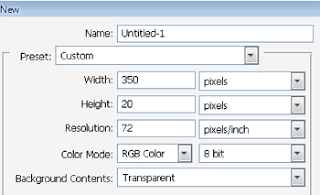
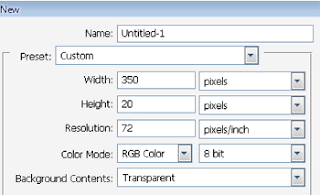
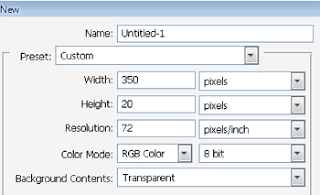
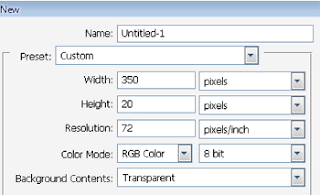
Pertama, buka Photoshop mu dan buat lembar kerja baru (Ctrl+N) dengan settingan seperti berikut; width 350px height 20px
Kedua, dengan menggunakan paint bucket tool (ato tekan G di keyboard) fill dengan warna dasar putih dulu.
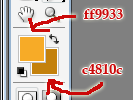
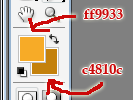
Ketiga, ganti/rubah settingan warna foreground colour menjadi orange, dan ba ckground dengan warna orange yang lebih gelap. Untuk sampel ini saya gunakan foreground #ff9933 dan background #c4810c. Kalian bisa saja menggunakan warna lain sesuai selera kamu setelah kalian menyelesaikan tutorial ini. Untuk sementara setting dengan warna sesuai dengan gambar dulu.
ckground dengan warna orange yang lebih gelap. Untuk sampel ini saya gunakan foreground #ff9933 dan background #c4810c. Kalian bisa saja menggunakan warna lain sesuai selera kamu setelah kalian menyelesaikan tutorial ini. Untuk sementara setting dengan warna sesuai dengan gambar dulu.
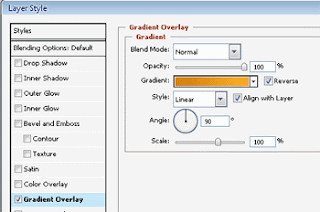
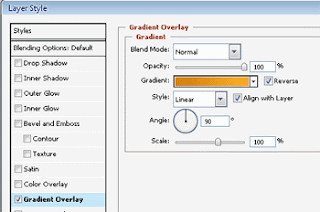
Keempat, klik menu Layer>Layer Style>Gradient Overlay. Kemudian buat ettingannya sesuai gambar berikut ini. Pada Gradient buat dari Foreground to Background.

Kelima, buat layer baru dengan menekan Shift+Ctrl+N. Kemudian gunakan Eliptical Marque Tool untuk memblok sebagian area di layer baru tadi. Kemudian isi area yang di blok dengan warna putih, fill warna putih dengan menggunakan Paint Bucket Tool ato dengan menu Edit>Fill>use Colour> pilih warna putih. Jika benar maka akan keliatan seperti dibawah ini

Keenam, pada Layer Dialog Box rubah Opacity layer tersebut menjadi 30% sehingga warna putihnya semakin terlihat transparant.
Ketujuh, saatnya sedikit menghiasi dengan menambahkan tulisan sesuai selera kamu. Biasanya nulis nama ato pesan ato logo ato semboyan hidup ato apa aja asal jangan kata-kata jorok. Gunakan Horizontal Type Tool (icon gambar hurif T) atau langsung Tekan T di keyboardmu.
Kedelapan, setelah kamu selesai nulis kata-kata ajaibmu ato namamu, sekarang saatnya sedikit menghiasi tulisanmu tadi. Kamu bisa menggunakan jenis font apapun tererah kamu tapi biasanya pada ukuran 10 pt sampai 12pt. Pada contoh saya gunakan Font Trebuchet Ms 11pt dengan warna putih. Sebagai permulaan sebaiknya kamu juga setting warna fontnya menjadi putih dulu biar jelas. Kemudian klik menu Layer>Layer Style>Stroke. Gunakan settingan seperti gambar dibawah ini. Size geser menjadi sati dan gunakan warna hitam.
pt sampai 12pt. Pada contoh saya gunakan Font Trebuchet Ms 11pt dengan warna putih. Sebagai permulaan sebaiknya kamu juga setting warna fontnya menjadi putih dulu biar jelas. Kemudian klik menu Layer>Layer Style>Stroke. Gunakan settingan seperti gambar dibawah ini. Size geser menjadi sati dan gunakan warna hitam.
Kesembilan, makan dulu camilannya dan sruput dulu kopi hangatnya. Apa?gak ada Rokoknya? parah nih orang. Ya sudah sana beli dulu mbako kek ato cengkeh kek terserah kamu aja.hehehe
Kesepuluh, Save hasil kerja kerasmu tersebut dengan format gif ato png jangan jpg sebab akan lebih besar ukuran filenya dan akan memperlama loading di browser. Setelah itu tinggal kamu upload aja di image hosting kesukaanmu, masukkan kode dari image hosting tersebut di kolom profilemu ato kirim buat testi temenmu. Cuman saran aja kamu bisa upload gambar tersebut di http://upload.emoticonizer.info/ terus copy kode html hotlink ke kolom profile ato testi temenmu. Sebenarnya masih banyak variasi yang bisa kamu kembangkan dari tutorial diatas, silahkan coba-coba dan eksplorasi sendiri. Kamu juga bisa menambahkan efek Drop Shadow ato Outer Glow pada tulisanmu agar terlihat lebih kinclong dan menyala. Oke kalo kamu emang bener-bener gak paham sedikitmu ato gak punya sedikitpun pengetahuan tentang menggunakan Sotoshop gak usah sedih dan kuatir. Karena banyak saran dari teman-teman saya yang menganjurkan biar pembaca yang gak tau sama sekali tentang photshop gak sedih dan patah hati sampai bunuh diri ato sampai boker tiga hari tiga malam jadi saya coba untuk menyediakan download source file photoshopnya dalam format .psd maka saya sertakan juga file siap pakainya yang bisa di download. So habis download kamu tinggal buka di Photoshop dan tinggal ganti tulisannya aja. Oke.. DOWNLOAD FILE ASLI PSD FRIENDSTER USERBAR DISINI. Ato disini mirrornya filepsdfsuserbar.psd Secara keseluruhan kalo kalian telah berhasil mempraktekan tutorial dari si mbah di atas maka hasil akhirnya akan menjadi seperti di bawah ini.
Terima kasih atas perhatiannya. Tutorial ini ditulis dan dipublikasikan untuk FriendsterMod dengan bobot 3 sks. Hehe.. FriendsterMOD dan Saya tidak punya hubungan apa-apa dengan pihak friendster loh..cuma berbagi ilmu.....
[2] Adobe Photoshop
[3] edikit skill dan kreatifitas

[4] Camilan dan teh anget, kalo saya siapkan kopi aja. :-)
[5] Winamp dengan playlist lagu-lagu dari Rock ato dangdut koplo juga boleh. Kalo semua perlengkapan telah siap mari kita ambil nafas panjang dulu trus lanjut ke tahap berikutnya. Yuk kita mulai..
Pertama, buka Photoshop mu dan buat lembar kerja baru (Ctrl+N) dengan settingan seperti berikut; width 350px height 20px
Kedua, dengan menggunakan paint bucket tool (ato tekan G di keyboard) fill dengan warna dasar putih dulu.
Ketiga, ganti/rubah settingan warna foreground colour menjadi orange, dan ba
 ckground dengan warna orange yang lebih gelap. Untuk sampel ini saya gunakan foreground #ff9933 dan background #c4810c. Kalian bisa saja menggunakan warna lain sesuai selera kamu setelah kalian menyelesaikan tutorial ini. Untuk sementara setting dengan warna sesuai dengan gambar dulu.
ckground dengan warna orange yang lebih gelap. Untuk sampel ini saya gunakan foreground #ff9933 dan background #c4810c. Kalian bisa saja menggunakan warna lain sesuai selera kamu setelah kalian menyelesaikan tutorial ini. Untuk sementara setting dengan warna sesuai dengan gambar dulu.Keempat, klik menu Layer>Layer Style>Gradient Overlay. Kemudian buat ettingannya sesuai gambar berikut ini. Pada Gradient buat dari Foreground to Background.

Kelima, buat layer baru dengan menekan Shift+Ctrl+N. Kemudian gunakan Eliptical Marque Tool untuk memblok sebagian area di layer baru tadi. Kemudian isi area yang di blok dengan warna putih, fill warna putih dengan menggunakan Paint Bucket Tool ato dengan menu Edit>Fill>use Colour> pilih warna putih. Jika benar maka akan keliatan seperti dibawah ini

Keenam, pada Layer Dialog Box rubah Opacity layer tersebut menjadi 30% sehingga warna putihnya semakin terlihat transparant.
Ketujuh, saatnya sedikit menghiasi dengan menambahkan tulisan sesuai selera kamu. Biasanya nulis nama ato pesan ato logo ato semboyan hidup ato apa aja asal jangan kata-kata jorok. Gunakan Horizontal Type Tool (icon gambar hurif T) atau langsung Tekan T di keyboardmu.
Kedelapan, setelah kamu selesai nulis kata-kata ajaibmu ato namamu, sekarang saatnya sedikit menghiasi tulisanmu tadi. Kamu bisa menggunakan jenis font apapun tererah kamu tapi biasanya pada ukuran 10
 pt sampai 12pt. Pada contoh saya gunakan Font Trebuchet Ms 11pt dengan warna putih. Sebagai permulaan sebaiknya kamu juga setting warna fontnya menjadi putih dulu biar jelas. Kemudian klik menu Layer>Layer Style>Stroke. Gunakan settingan seperti gambar dibawah ini. Size geser menjadi sati dan gunakan warna hitam.
pt sampai 12pt. Pada contoh saya gunakan Font Trebuchet Ms 11pt dengan warna putih. Sebagai permulaan sebaiknya kamu juga setting warna fontnya menjadi putih dulu biar jelas. Kemudian klik menu Layer>Layer Style>Stroke. Gunakan settingan seperti gambar dibawah ini. Size geser menjadi sati dan gunakan warna hitam.Kesembilan, makan dulu camilannya dan sruput dulu kopi hangatnya. Apa?gak ada Rokoknya? parah nih orang. Ya sudah sana beli dulu mbako kek ato cengkeh kek terserah kamu aja.hehehe
Kesepuluh, Save hasil kerja kerasmu tersebut dengan format gif ato png jangan jpg sebab akan lebih besar ukuran filenya dan akan memperlama loading di browser. Setelah itu tinggal kamu upload aja di image hosting kesukaanmu, masukkan kode dari image hosting tersebut di kolom profilemu ato kirim buat testi temenmu. Cuman saran aja kamu bisa upload gambar tersebut di http://upload.emoticonizer.info/ terus copy kode html hotlink ke kolom profile ato testi temenmu. Sebenarnya masih banyak variasi yang bisa kamu kembangkan dari tutorial diatas, silahkan coba-coba dan eksplorasi sendiri. Kamu juga bisa menambahkan efek Drop Shadow ato Outer Glow pada tulisanmu agar terlihat lebih kinclong dan menyala. Oke kalo kamu emang bener-bener gak paham sedikitmu ato gak punya sedikitpun pengetahuan tentang menggunakan Sotoshop gak usah sedih dan kuatir. Karena banyak saran dari teman-teman saya yang menganjurkan biar pembaca yang gak tau sama sekali tentang photshop gak sedih dan patah hati sampai bunuh diri ato sampai boker tiga hari tiga malam jadi saya coba untuk menyediakan download source file photoshopnya dalam format .psd maka saya sertakan juga file siap pakainya yang bisa di download. So habis download kamu tinggal buka di Photoshop dan tinggal ganti tulisannya aja. Oke.. DOWNLOAD FILE ASLI PSD FRIENDSTER USERBAR DISINI. Ato disini mirrornya filepsdfsuserbar.psd Secara keseluruhan kalo kalian telah berhasil mempraktekan tutorial dari si mbah di atas maka hasil akhirnya akan menjadi seperti di bawah ini.

Terima kasih atas perhatiannya. Tutorial ini ditulis dan dipublikasikan untuk FriendsterMod dengan bobot 3 sks. Hehe.. FriendsterMOD dan Saya tidak punya hubungan apa-apa dengan pihak friendster loh..cuma berbagi ilmu.....
Langganan:
Posting Komentar (Atom)
Pages
http://warnet-unet.blogspot.com. Diberdayakan oleh Blogger.
Popular Posts
-
Apa yang di maksud dengan Email ? Email adalah kepanjangan dari istilah bahasa inggris Electronic Mail atau jika di bahasa indonesia kan ada...
-
[ Kamis, 12 Juni 2008 ] Bos Pengemis Tinggal Nikmati Hidup Cak To, begitu dia biasa dipanggil. Besar di keluarga pengemis, berkarir sebagai ...
-
Bulan Ramadhan sebentar lagi tiba. Kita umat Muslim akan merayakan ibadah puasa satu bulan penuh. Siap-siap bangun dini hari, menunda makan ...
Arsip Blog
-
▼
2008
(65)
-
▼
Juni
(14)
- Cara Download Youtube
- Kumandang Cinta RCTI
- Pelanggan Harus Dapat Ganti Pulsa
- 99 Pesan
- Dua Siswa Gresik Terbaik Se-Jatim
- Damarkurung Raksasa, Dicatatkan di Muri
- Tips Yahoo Messenger Selalu Online
- Cantik Nggak Pakai Mahal
- unik n kebanjiran
- Boss Pengemis tinggal menikmati hidup
- 5 Langkah untuk menerima pembayaran AdSense
- Trik Jitu Mendapatkan Pacar dari Friendster
- 10 langkah membuat Friendster Userbar yang keren
- Tutorial membuat e-mail di yahoo.com
-
▼
Juni
(14)
0 comments:
Posting Komentar